...โดย...คัดเฉพาะตัวที่หลายๆคนน่าจะยังไม่ค่อยรู้จัก และเพิ่งรู้ว่าตัวเองยังอ่อนหัด
เรื่อง Front-end มากเหมือนผม เลยขอรวบไว้ในนี้เลย
เพื่อการพัฒนา Web UI ให้รวดเร็วและสวยงามมมมมมมมมมม
jumbotron
Well
Alert
Glyphicon
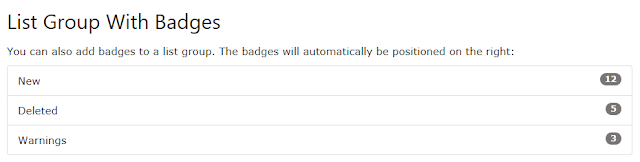
Badges / Labels
'
Progress Bar With Label
List Groups
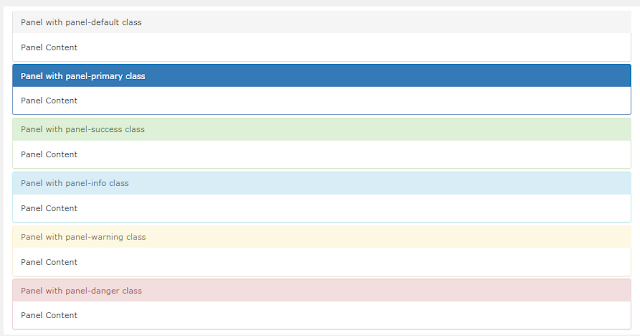
Panel
collapse
คลิกแล้วแสดงข้อความ
คลิกแล้วมี Panel เลื่อนลงมา
collapse group
คลิกแล้วมี text box เลื่อนลงมา
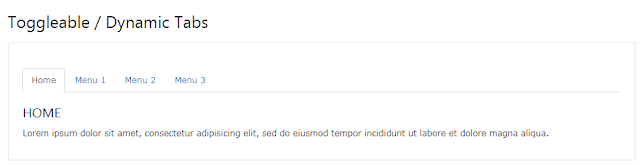
Tabs and Pills
Carousel (Banner Slide)
กำหนดเวลาการเปลี่ยนรูปภาพได้
โดยใช้ data-interval="1000" ใน div เดียวกับ Class carousel slide
โดยไม่ต้องเขียน Javascript ซักบรรทัด
Modal (คลิกแล้วมี Dialog ขึ้นมา)
Tooltip (ชี้ที่ลิงค์แล้วมี box ข้อความเล็กๆแสดง)
Popover
มีหลายแบบ เช่น
1.คลิกปิดคลิกเปิดที่ข้อความ (เลือก Top bottom left right ได้)
2.คลิกเปิดที่ข้อความคลิกปิดที่ pop up
3.ชี้ที่ข้อความเพื่อเปิด pop up เลื่อนออกเพื่อปิด
Scrollspy
เลื่อนลงแล้ว Section เปลี่ยนตาม (มีทั้งแบบ Vertical และ Horizontal)
 |
| Horizontal |
 |
| Vertical |
Affix
เลื่อนลงแล้ว Banner หาย Navbar ถูก fix ไว้บนสุด Section เปลี่ยนตาม
(มีทั้งแบบ Horizontal และ Vertical )
 |
| Horizontal |
 |
| Vertical |
ต่อเนื่องด้วย Bootstrap4
_________________________________________________
Source : https://www.w3schools.com/bootstrap/ (Bootstrap 3)